Flutter. Виджеты
Виджеты, которые мне понравились, привожу код верстки.
Картинки из этого проекта находятся на данном сайте в папке: https://skondratev.com/img/flutter/punkfood/
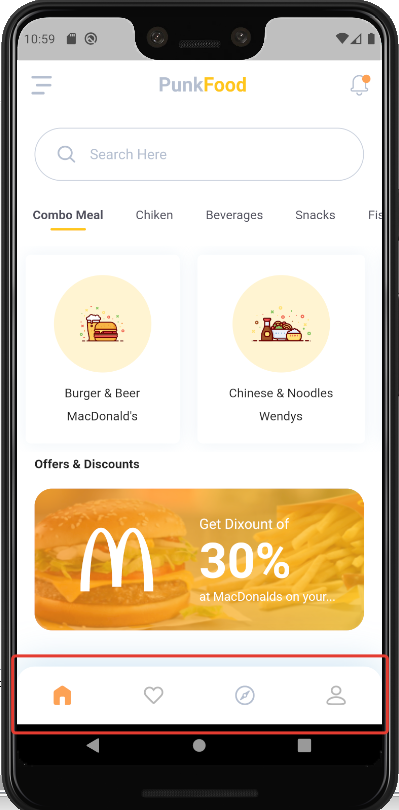
bottomNavigationBar

class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
//другой код
bottomNavigationBar: BottomNavBar(),
);
}
}
class BottomNavBar extends StatelessWidget {
const BottomNavBar({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: 65,
width: double.infinity,
decoration: BoxDecoration(
color: Colors.white,
borderRadius: BorderRadius.only(
topLeft: Radius.circular(20),
topRight: Radius.circular(20),
),
boxShadow: [
BoxShadow(
offset: Offset(0, -7),
blurRadius: 33,
color: Color(0xFF6DAED9).withOpacity(0.3),
),
],
),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
IconButton(icon: SvgPicture.asset('assets/icons/home.svg'), onPressed: (){}),
IconButton(icon: SvgPicture.asset('assets/icons/Following.svg'), onPressed: (){}),
IconButton(icon: SvgPicture.asset('assets/icons/Glyph.svg'), onPressed: (){}),
IconButton(icon: SvgPicture.asset('assets/icons/person.svg'), onPressed: (){}),
],
),
);
}
}
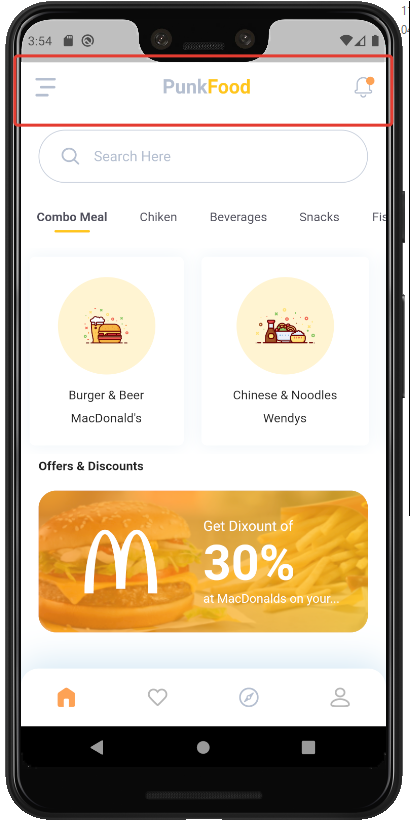
appBar

class HomeScreen extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: homeAppBar(context),
//
);
}
}
AppBar homeAppBar(BuildContext context) {
return AppBar(
backgroundColor: Colors.white,
elevation: 0,
leading: IconButton(
icon: SvgPicture.asset('assets/icons/menu.svg'),
onPressed: () {},
),
title: Align(
child: RichText(
text: TextSpan(
style: Theme.of(context)
.textTheme
.subtitle1
.copyWith(fontWeight: FontWeight.bold, fontSize: 22),
//text: 'Punk',
children: [
TextSpan(text: 'Punk', style: TextStyle(color: ksecondaryColor)),
TextSpan(text: 'Food', style: TextStyle(color: kPrimaryColor))
],
),
),
),
actions: [
IconButton(
icon: SvgPicture.asset('assets/icons/notification.svg'),
onPressed: () {},
)
],
);
}
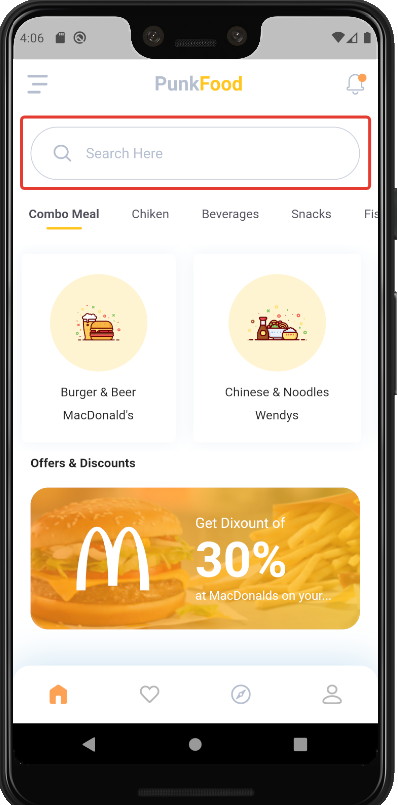
TextField

class Search extends StatelessWidget {
final ValueChanged onChanged;
const Search({Key key, this.onChanged}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
margin: EdgeInsets.all(20),
padding: EdgeInsets.symmetric(vertical: 5, horizontal: 25),
decoration: BoxDecoration(
border: Border.all(color: ksecondaryColor.withOpacity(0.7)),
borderRadius: BorderRadius.all(
Radius.circular(30),
),
),
child: TextField(
decoration: InputDecoration(
border: InputBorder.none,
icon: SvgPicture.asset('assets/icons/search.svg'),
hintText: 'Search Here',
hintStyle: TextStyle(color: ksecondaryColor),
),
onChanged: onChanged,
),
);
}
}
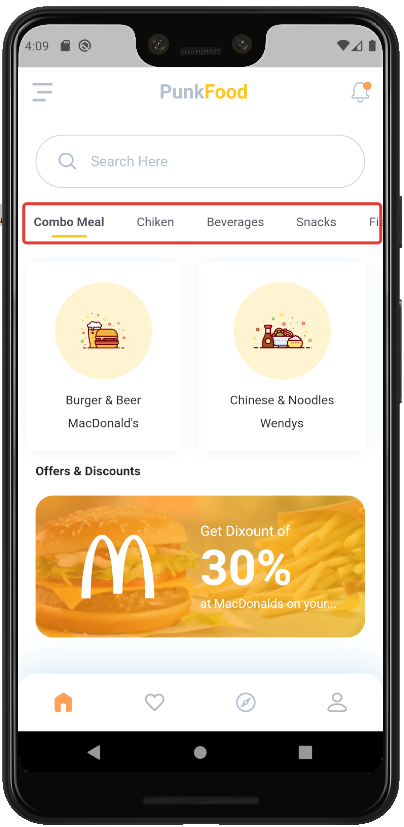
MenuItem

class Menus extends StatelessWidget {
const Menus({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
MenuItem(
title: 'Combo Meal',
isActive: true,
press: () {},
),
MenuItem(
title: 'Chiken',
press: () {},
),
MenuItem(
title: 'Beverages',
press: () {},
),
MenuItem(
title: 'Snacks',
press: () {},
),
MenuItem(
title: 'Fish',
press: () {},
),
],
),
);
}
}
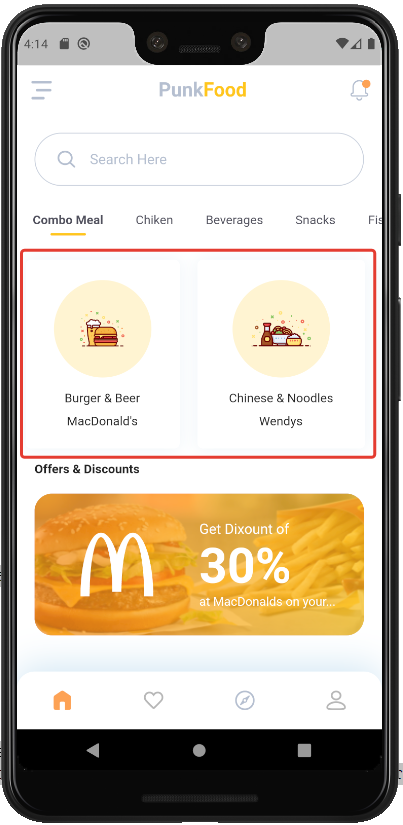
ItemCard

class ItemList extends StatelessWidget {
const ItemList({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: Row(
children: [
ItemCard(
title: 'Burger & Beer',
shopName: 'MacDonald\'s',
svgSrc: 'assets/icons/burger_beer.svg',
press: () {
Navigator.push(
context,
MaterialPageRoute(
builder: (context) {
return DetailsScreen();
},
),
);
},
),
ItemCard(
title: 'Chinese & Noodles',
shopName: 'Wendys',
svgSrc: 'assets/icons/chinese_noodles.svg',
press: () {},
),
ItemCard(
title: 'Burger & Beer',
shopName: 'MacDonald\'s',
svgSrc: 'assets/icons/burger_beer.svg',
press: () {},
),
],
),
);
}
}
class ItemCard extends StatelessWidget {
final String title, shopName, svgSrc;
final Function press;
const ItemCard({
Key key, this.title, this.shopName, this.svgSrc, this.press,
}) : super(key: key);
@override
Widget build(BuildContext context) {
Size size = MediaQuery.of(context).size;
return Container(
margin: EdgeInsets.symmetric(horizontal: 5, vertical: 5),
child: Material( //для того, чтобы задать границу обводки блока - и выставляем transparent - прозрачный
color: Colors.transparent,
child: InkWell(//клик с эффектом чернил снаружи (граница карточки)
onTap: (){},
child: Padding(
padding: const EdgeInsets.all(5.0),
child: Column(
children: [
Container(
padding: EdgeInsets.symmetric(vertical: 15, horizontal: 18),
decoration: BoxDecoration(
color: Colors.white,
//border: Border.all(color: Colors.white38),
borderRadius: BorderRadius.circular(6),
boxShadow: [
BoxShadow(
//offset: Offset(5, 4),
blurRadius: 15,
color: Color(0xFFB0CCE1).withOpacity(0.22),
)
],
),
child: Material(
color: Colors.transparent, //тут белый (прозрачный фон внутри карточки)
child: InkWell( //клик с эффектом чернил (внутри карточки)
onTap: press,
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Column(
children: [
Container(
margin: EdgeInsets.only(bottom: 15),
padding: EdgeInsets.all(35),
decoration: BoxDecoration(
color: kPrimaryColor.withOpacity(0.2),
shape: BoxShape.circle,
),
child: SvgPicture.asset(svgSrc, height: size.height * 0.05),
),
Text(title),
SizedBox(height: 10),
Text(shopName),
],
),
),
),
),
),
],
),
),
),
),
);
}
}
class DetailsScreen extends StatelessWidget {
//новый экран, отображаемый по клику на ItemCard
@override
Widget build(BuildContext context) {
//final Size size = MediaQuery.of(context).size;
return Scaffold(
//backgroundColor: kPrimaryColor,
//appBar:
//body:
),
);
}
}
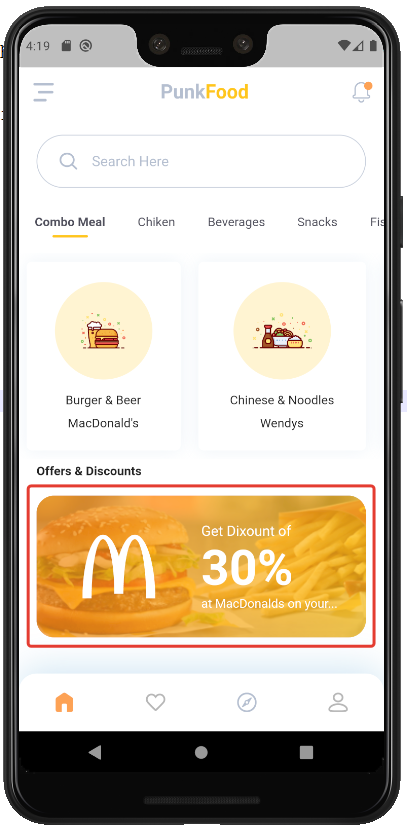
Container, BoxDecoration, DecoratedBox, Expanded, RichText

class DiscountCard extends StatelessWidget {
const DiscountCard({
Key key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Padding(
padding: const EdgeInsets.symmetric(horizontal: 20, vertical: 5),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
'Offers & Discounts',
style: TextStyle(fontWeight: FontWeight.bold),
),
Container(
width: double.infinity,
height: 160,
margin: EdgeInsets.symmetric(vertical: 20),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
image: DecorationImage(
image:
AssetImage('assets/images/beyond-meat-mcdonalds.png'),
fit: BoxFit.fill)),
child: DecoratedBox(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(20),
gradient: LinearGradient(
colors: [
Color(0xFFFF961F).withOpacity(0.7),
kPrimaryColor.withOpacity(0.7)
],
),
),
child: Row(
//mainAxisAlignment: MainAxisAlignment.spaceAround,
//crossAxisAlignment: CrossAxisAlignment.center,
children: [
Expanded(
child: SvgPicture.asset('assets/icons/macdonalds.svg')),
Expanded(
child: RichText(
text: TextSpan(
children: [
TextSpan(
text: "Get Dixount of\n",
style: TextStyle(fontSize: 16)),
TextSpan(
text: '30% \n',
style: TextStyle(
fontSize: 55, fontWeight: FontWeight.bold)),
TextSpan(
text: "at MacDonalds on your...",
style: TextStyle(fontSize: 14)),
],
),
),
),
],
),
),
)
],
),
);
}
}