Визуализация схемы в Prisma ORM
Предположим у нас такая схема описана в schema.prisma.
model User {
id Int @id @default(autoincrement())
username String @unique
role String
createdAt DateTime @default(now())
posts Post[]
followers Follow[] @relation("Followers")
following Follow[] @relation("Following")
}
model Post {
id Int @id @default(autoincrement())
title String
body String
userId Int
user User @relation(fields: [userId], references: [id])
status String
createdAt DateTime @default(now())
}
model Follow {
followingUserId Int
followedUserId Int
createdAt DateTime @default(now())
followingUser User @relation("Following", fields: [followingUserId], references: [id])
followedUser User @relation("Followers", fields: [followedUserId], references: [id])
@@id([followingUserId, followedUserId])
}
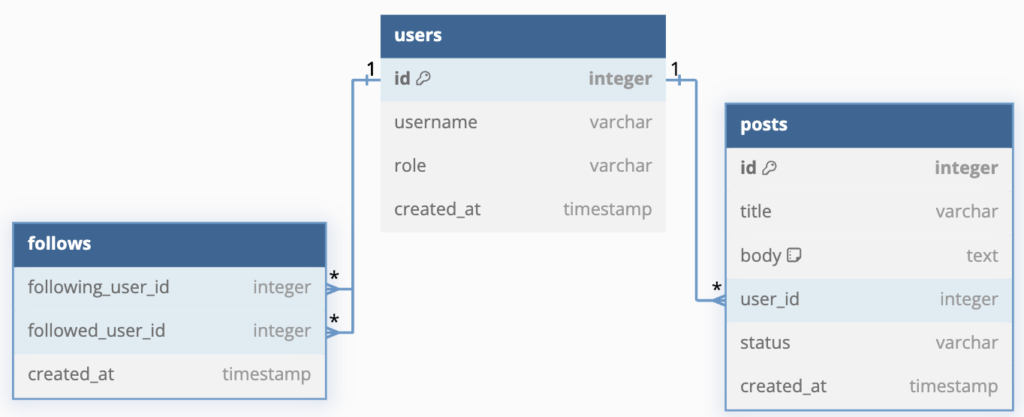
Что я бы хотел увидеть в результате визуализации:

Prisma сама по себе не предоставляет встроенных инструментов для визуализации схемы данных. Однако для построения визуальных концепций схемы Prisma, включая связи “один ко многим” и “многие ко многим”, можно использовать сторонние инструменты. Посморим, что будет выводить тот или иной инструмент визуализации.
Prisma-erd.simonknott.de
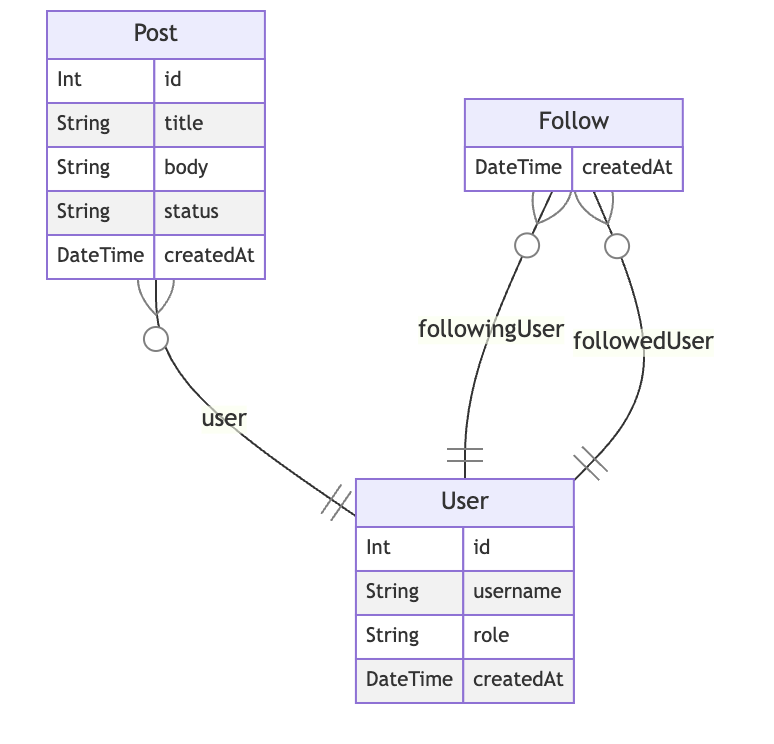
Легко и быстро, просто нужно скопировать свою схему в поле тут https://prisma-erd.simonknott.de/ – и вот что мы получим.

Пакет prisma-erd-generator
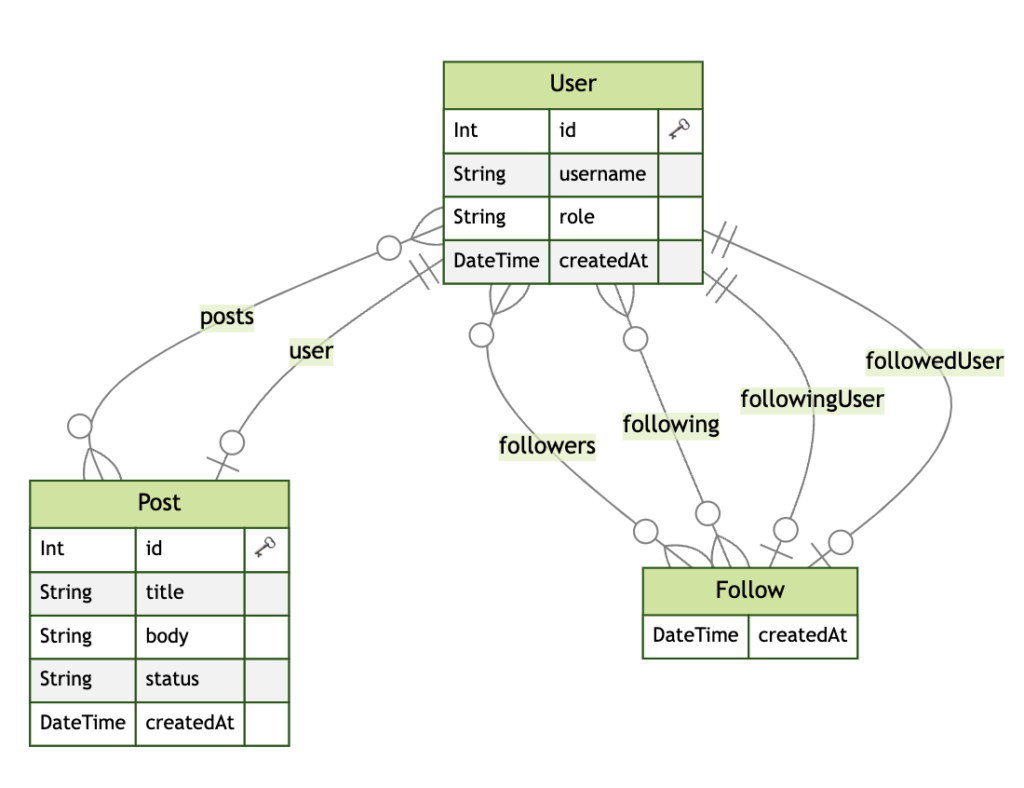
Устанавливаем https://www.npmjs.com/package/prisma-erd-generator . Выполняем:

Мне не понравилось ни то, ни то. Отсутствуют поля в таблице. Кроме того, если делать связь многие ко многим – то известно, что Призма создат промежуточную таблицу, и я хотел бы видеть эту промежуточную таблицу, которую создаст Призма, однако я этого решени у этих двух инструментов не увидел. Лучше работает именно самостоятельная установка пакета, однако пользоваться ей – не вижу особого смысла.
Поэтому пока для себя я решил, что оптимальное решение визуализации – это залить sql код на https://dbdiagram.io/. Именно оттуда взят самый первый скрин. Именно потому что важно видеть какие таблицы будут созданы с какими связями.